آموزش جی تی متریکس | قسمت 12 - TBT چیست؟

TBT یا TOTAL BLOCKING TIME چیست؟
معیار TBT چیست؟
همۀ ما عاشق وبسایتهایی هستیم که آسان برای استفاده و سریع هستند. برای اطمینان از ارائه یک تجربه کاربری مثبت، معیارهای مختلفی وجود دارد که باید بر آنها تمرکز کرد، یکی از آنها TBT یا کل زمان انسداد است. این معیار در جی تی متریکس نزدیک به 25 درصد از کل نمره عملکرد محاسبه شده توسط Lighthouse را در اختیار دارد. این امر باعث شده است تا TBT به یک معیار برتر برای بهینه سازی تبدیل شود.

Total Blocking Time یا به اختصار TBT یک معیار مهم عملکرد است که میزان بارگذاری وبسایت را اندازه گیری می کند. به بیان سادهتر، TBT میزان کل زمان مسدود شدن صفحه سایت را اندازه گیری میکند و از تعامل کاربر با صفحه جلوگیری میکند.
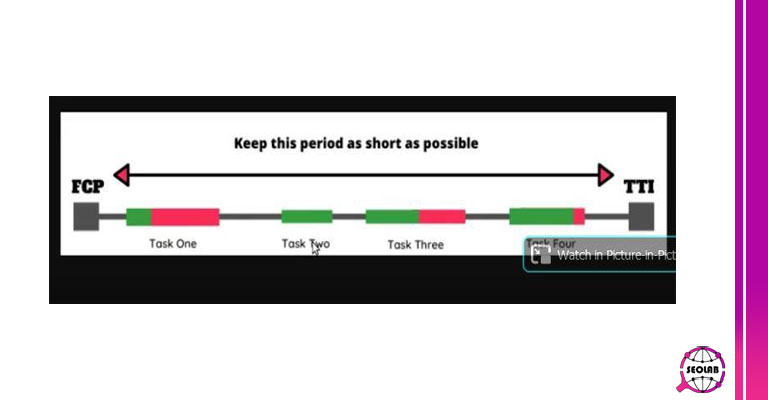
این معیار مجموع تمام دورههای زمانی بین اویت عنصر محتوایی (FCP) و مدت زمان تعامل پذیری (TTI)است. اگر زمان بارگذاری یا تسکهای طولانی (Long task) بیش از 50 میلی ثانیه طول بکشد، انسداد رخ میدهد. این معیار 25 درصد از کل عملکرد Lighthouse را شامل میشود.
نحوه اندازه گیری TBT چگونه است؟
شما می توانید با محاسبه کل مدت زمانی که یک صفحه از پاسخ به یک اقدام کاربر مسدود میشود، نمره TBT را اندازه گیری کنید. نمره از مجموع زمان مسدود کردن تمام تسکهای طولانی بین FCP و TTI محاسبه میشود.
بگذارید بهتر توضیح دهیم:
هر مرورگری دارای فرآیندی است که کد را به صفحه وب تبدیل میکند. این عمل برای پردازش همۀ کد و استایلها باید مؤثر عمل کند زیرا ما میخواهیم صفحه ما در اسرع وقت برای بازدیدکنندگان باز شود. ما میخواهیم تأثیر خوبی بر کاربران بگذاریم و به آنها نشان دهیم سرعت وب سایت ما چقدر سریع است.
مرورگر وظایف زیادی را باید انجام دهد تا بتواند صفحه را رندر کند. این وظایف شامل تجزیه اسکریپت HTML، محتوای یک صفحه وب (DOM) و اجرای کد CSS و جاوا اسکریپت (JS) است. برای جلوگیری از زمان مسدود شدن زیاد، مرورگر نباید هنگام تجزیه کد و ارائه صفحه با فایلهای JS و CSS مواجه شود. برای اینکه وبسایت سریع کار کند، باید بگوییم مرورگر چه چیزی را اولویت بندی کند و چه چیزی را ابتدا بارگذاری کند.
تسکهای طولانی چیست؟
اگر تسکها بیش از 50 میلی ثانیه اجرا شوند، به عنوان یک تسک طولانی و مسدود شده نامیده میشوند. در چنین شرایطی، صفحه شما به ورودیهای کاربر مانند فشار صفحه کلید، کلیک ماوس و غیره پاسخ نمیدهد.
محاسبه کل زمان انسداد براساس تسکهای طولانی است. یک تسک طولانی به طور قابل توجهی مرورگر را در انحصار خود قرار میدهد و عملکرد سایر وظایف ضروری (مانند واکنش به اقدامات کاربر برای کلیک ماوس) را مسدود میکند.
Main Thread در هر زمان که یک تسک طولانی وجود داشته باشد «مسدود شده» تلقی میشود. کامپیوتر این فاصله را برای هر درخواست به عنوان زمان مسدودسازی جداگانه ثبت میکند. مجموع تمام زمانهای مسدودسازی جداگانه را زمان مسدودسازی کل مینامند.
هر بار که Lighthouse یک وظیفه طولانی (بیش از 50 میلی ثانیه) را تشخیص میدهد، مدت زمان مسدودسازی را نیز اندازه گیری میکند که طبق عکس زیر است:
همانطور که مشاهده میکنید، کل زمان انسداد مجموع نوارهای قرمز است. بخش مسدود کننده یک تسک طولانی است که بیش از 50 میلی ثانیه است.
جدول زمانی زیر دارای پنج تسک است و سه وظیفه طولانی دارد:
نمودار بعدی زمان مسدودسازی هر یک از کارهای طولانی را به ترتیب 200 میلی ثانیه، 40 میلی ثانیه و 105 میلی ثانیه (مجموع: 345 میلی ثانیه) نشان میدهد:
مقدار اندازه گیری TBT در جی تی متریکس طبق عکس زیر است:
نمره TBT چقدر است؟
برای اطمینان از تجربه کاربری خوب، همیشه باید تلاش کنید تا TBT کمتر از 300 میلی ثانیه داشته باشید. نمره TBT فقط مقایسه زمان TBT صفحه وبسایت شما و زمان TBT سایتها با رتبه بالا هنگام بارگیری در تلفن همراه یا دسکتاپ است.
امتیازبندی به شرح زیر طبقه بندی میشود:
- سبز: صفر تا 300 میلی ثانیه (سریع)
- نارنجی: 300 تا 600 میلی ثانیه (متوسط)
- قرمز: 600+ میلی ثانیه (آهسته)
کل زمان انسداد اغلب با معیار FID (تأخیر اولیه ورودی) مرتبط است، اما چرا؟
تفاوت بین TBT و FID چیست؟
در حالی که کل زمان انسداد را میتوان بدون کاربران واقعی محاسبه کرد، اولین تأخیر ورودی (FID) تنها یک معیار اندازه گیری است که برای محاسبه شدن به دادههای کاربر واقعی نیاز دارد.
محاسبه FID را نمیتوان در محیط آزمایشگاه شبیه سازی کرد. این شکل از دادهها از منابع متعددی مانند Chrome User Experience Reports (CrUX) تهیه میشود، جایی که دادهها از کاربران دنیای واقعی جمع آوری شده است.
هنگامی که وبسایت دادههای واقعی برای محاسبه نمره FID را ندارد، به معیار TBT در بخش دادههای آزمایشگاهی نگاه کنید. دادههای آزمایشگاهی دارای اطلاعات مصنوعی و جمع آوری شده از یک دستگاه واحد براساس مجموعهای از شرایط شبکه است.
به گونهای دیگر، TBT و FID تعامل را اندازه گیری میکنند و اولین برداشت کاربر از تعامل و پاسخگویی سایت را ثبت میکنند. به عنوان مثال، جی تی متریکس TBT را به جای FID تست میکند زیرا تقریباً همان بهینه سازیها را با پروکسیهای مناسب تشخیص میدهد:
با بهینه سازی کل زمان انسداد، همچنین نمرۀ FID نیز بهبود پیدا میکند؛ البته عکس آن نیز صادق است.
اگر FID خود را زیر 100 میلی ثانیه نگه دارید، در فرم عالی هستید:
تأثیر TBT بر عملکرد چیست؟
برای درک تأثیر TBT بر عملکرد، بار دیگر باید آن را بر روی امتیاز Lighthouse بررسی کنیم. به عنوان معیار تجربه کاربری، TBT در حال حاضر تا 25 درصد از نمره عملکرد جهانی را در اختیار دارد. TBT در Lighthouse v5 وجود نداشت اما در حال حاضر 25 درصد از نمره کل Lighthouse v8 را نشان میدهد.
TBT میزان کل زمان مسدود شدن کامل صفحه وبسایت را اندازه گیری میکند و از تعامل کاربر با بخشهای دیگر صفحات جلوگیری میکند. این یک معیار مهم آزمایشگاهی است زیرا مشخص میکند که صفحه شما قابل استفاده است یا خیر! چندین اصل اساسی وجود دارند که میتوانید TBT خود را زیر 300 میلی ثانیه نگه دارید اما ابتدا بیایید به علل نمره بد TBT نگاهی بیندازیم.
چه چیزی باعث افزایش TBT میشود؟
چهار دلیل وجود دارد که نمره TBT بیش از 300 میلی ثانیه را تعیین میکنند:
- یک کد جاوا اسکریپت نامرتب و استفاده نشده
- زمان اجرای جاوا اسکریپت بالا
- یک Main Thread بالا
- استفاده زیاد از کد شخص ثالث
مراجعه به بخش Opportunities و تشخیص گزارش Lighthouse شما در تعیین راه حلهایی که میتوانید پیاده سازی کنید کمک میکند:
این گزارش نشان میدهد که هر خطا چقدر بر پس انداز تخمینی شما تأثیر میگذارد. حل آنها TBT و عملکرد سایت را به شدت بهبود میبخشد.
در اینجا لیستی از توصیههای جی تی متریکس برای بهبود نمره TBT آورده شدهاند:
- جاوا اسکریپت بلا استفاده
- کاهش زمان اجرای جاوا اسکریپت
- حداقل رساندن CSS و جاوا اسکریپت
- حذف منابع مسدود کننده رندر
- کاهش تأثیر کد شخص ثالث
- فعال کردن فشرده سازی
- از زنجیر زدن درخواستهای مهم
- اجتناب از پیش بارگذاریهای زیاد شبکه
- حداقل رساندن Main Thread
چطور TBT را کاهش دهیم؟
در حالی که شرایط ممکن است وبسایتی نسبت به وبسایت دیگر متفاوت باشد، شما میتوانید از موارد زیر برای بهبود TBT استفاده کنید:
1) کاهش تأثیر کد Third-Party
اگر تا به حال سرویسهای Third-Party را با وبسایت خود ادغام کردهاید، ممکن است بدانید که لازم است کد جاوا اسکریپت Vendor را به صفحه تزریق کنید تا کار کند. با این حال، به دلیل ماهیت جهانی اسکریپتها، آنها همیشه بهینه سازی نشدهاند.
در عکس زیر اطلاعات مفصلی در مورد اسکریپتهای خارجی که باعث کند شدن صفحه میشوند را میتوانید ببینید:
2) کاهش زمان اجرای جاوا اسکریپت
وقتی نوبت به اسکریپت نویسی میرسد ما همچنین باید فرآیندهای مرتبط را در نظر بگیریم که زمان اجرا را افزایش میدهد. این فرآیند عبارتند از:
- شبکه (Network): اگر Asset در این مورد یک اسکریپت بهینه سازی شود اما به شیوهای ناکارآمد ارائه شود، ممکن است بر زمان اجرا تأثیر بگذارد. به عنوان مثال، یک انتخاب خوب استفاده از CDN برای کتابخانههای جاوا اسکریپت است.
- تجزیه و تدوین (Parsing And Compilation): هرچه کد بیشتری داشته باشید، مرورگر باید کارهای آماده سازی بیشتری انجام دهد. تقسیم کد را به قطعات منطقی کوچکتر در نظر بگیرید و اقداماتی را که فوراً مورد نیاز نیستند را به تعویق بیندازید.
- اجرا (Evaluation): حتی اگر یک اسکریپت کوچک نیز بهینه سازی نشود، زمان زیادی طول میکشد.
همۀ اینها بر زمان لازم برای بازگرداندن اسکریپت به صفحه برای پاسخ به ورودی کاربر تأثیر میگذارند.
3) پیش بارگذاری درخواستهای DNS
پیش بارگذاری DNS تلاشی برای حل نام دامنه قبل از درخواست منابع است. این مهم چه زمانی مفید است؟ اگر در وبسایت خود یک کد Third-Party دارید مانند یک ویدیو که در Vimeo میزبانی شده است یا برخی از فونتهای گوگل! پیش بارگذاری DNS میتواند وبسایت شما را کمی تقویت کند، زیرا زمان بارگذاری و منابع ناشی از وبسایت دیگر را به حداقل میرساند. به عبارت دیگر، پیش بارگذاری DNS به شما امکان میدهد با اسکریپتهای Third-Party ارتباطات اولیه ایجاد کنید، تأخیر را کاهش داده و نتایج کارآمدتری را به ارمغان بیاورید.
4) استفاده از فشرده سازی GZIP
فشرده سازی GZIP شما را قادر میسازد تا فایلهای ارسال شده از سرور به مرورگر فشرده شوند. شما میتوانید تمام فایلهایHTML ، CSS و JS خود را با هم فشرده کنید تا یک فایل کوچکتر به دست آورید و در نتیجه TBT را کاهش دهید.
افزونه Enable GZIP Compression به شما این امکان را میدهد که فشرده سازی Gzip را در سایت وردپرس خود فعال و غیرفعال کنید. افزونه WP Rocket نیز فشرده سازی GZIP را به صورت خودکار فعال میکند.
5) کوچک کردن فایلهای CSS
با حذف کامنتها، کد اضافی و فضاهای سفید، حجم فایلهای شما کاهش مییابد. ایده اصلی این است که بتوانید حد ممکن زمان را کاهش دهید. انجام این کار، بار CSS و زمان تجزیه کلی را کاهش میدهد.
از سایت خود نسخه پشتیبان تهیه کنید یا فایلهای CSS خود را مستقیماً در سرور تولیدی ویرایش نکنید. از ویرایشگر متنی مانند Sublime Text یا Visual Studio Code استفاده کنید. همچنین، میتوانید از افزونههای Autoptimize،WP Super Minify و CSS Nano استفاده کنید.
6) کاهش زمان پاسخگویی سرور به اولین بایت (TTFB)
سرور شما باید سریع باشد و TTFB نیز باید برای بهبود نمره TBT بهینه شود. برای این کار از افزونه کش پیشرفته و CDN استفاده کنید. افزونه کش WP Rocket و RocketCDN به شما کمک میکند تا نمره TBT وبسایت خود را کاهش دهید.
کلام آخر
TBT یک معیار مهم عملکرد کاربر محور است زیرا 25 درصد از درجه عملکرد Lighthouse را به خود اختصاص میدهد. یک وبسایت کند میتواند بازدیدکنندگان و مشتریان احتمالی را از بین ببرد، به تجربه کاربری (UX) آسیب برساند و حتی بر سئو تأثیر بگذارد. سادهترین و راحتترین راه برای کسب نمره عالی TBT نصب افزونه WP Rocket است که 80 درصد از بهترین عملکردهای وب را بلافاصله پس از فعال سازی اعمال میکند.










