آموزش جی تی متریکس | قسمت 13 - بهینهسازی تصاویر بوسیله تکنیک Lazyload

Lazy Loading تصاویر چیست؟
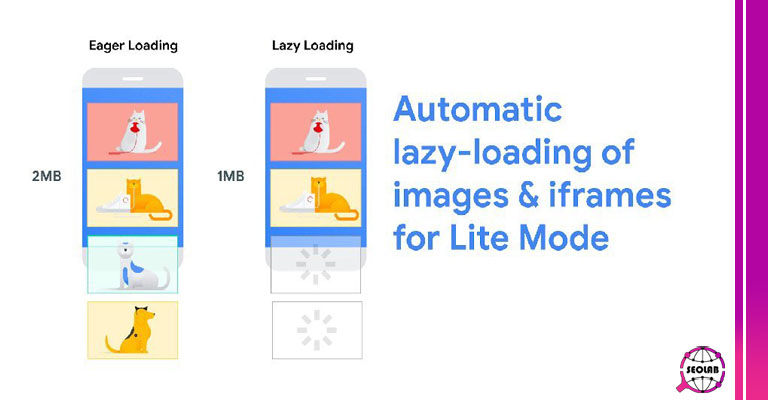
Lazy Loading و Eager Loading همیشه در مقابل یکدیگر قرار دارند و خلاف هم هستند. عکسها را اگر به صورت عادی و با همان تگ Img فراخوانی کنید در حالت Eager Load قرار میگیرند یعنی به محض بارگزاری صفحه، تمام تصاویری که در صفحه هستند و کاربر هنوز اسکرول را برای دیدن آنها انجام نداده است شروع به Load شدن میکنند.
آموزش ابزار جی تی متریکس (GTmetrix)
از نظر Lazy Load تصاویری که هنوز در View Port کاربر نیامده است، نیازی به لود شدن ندارند و به محض اینکه کاربر برای دیدن آنها اسکرول را انجام داد برای کاربر نمایش داده شود. همانطور که در تصویر زیر میبنید حجم نصف شده است.

گوگل ادعا دارد در کروم ورژن 79 به بعد و در فایرفاکس میتوانید با افزودن Attribiute بنام Loading تصاویر خود را در حالت Lazy قرار دهید.
روش پیاده سازی Lazy Loading
دو روش برای پیاده سازی Lazy Loadnig وجود دارد.
- استفاده از Attribute بنام Lazy Load که برای خود مرورگر است.
- استفاده از Js مربوطه که توسط web.dev گوگل معرفی شده است.
سرفصل این مطلب
- لیزی لود (Lazy Loading)
- لیزی لود چیست و چگونه کار میکند؟
- لیزی لود در تلفن همراه چگونه است؟
- لیزی لود تصویر بومی چیست؟
- لیزی لود تصویر بومی چگونه کار میکند؟
- لیزی لود چه مزایایی دارد؟
- پشتیبانی و سازگاری لیزی لود به چه صورت است؟
- تصویر لیزی در وردپرس 5.5 چگونه است؟
- چگونه لیزی لود در وردپرس پیاده سازی میشود؟
- سفارشی کردن لیزی لود در وردپرس
- چرا لیزی لود کار نمیکند؟
- نحوه فعال کردن لیزی لود در تصاویر و فیلمها چگونه است؟
- کلام آخر
لیزی لود (Lazy Loading)
هیچ کاربری وبسایت کند را دوست ندارد! اما تصاویر محبوبترین قالب رسانهای در وب هستند. تصاویر یکی از سنگینترین منابع بارگذاری شده توسط اکثر وبسایتهاست و پهنای باند بیشتری را نسبت به سایر داراییها اشغال میکنند. به همین دلیل بهینه سازی تصاویر و توجه به بارگذاری با تأخیر یا لیزی لود (lazy loading)، یک مرحله ضروری برای افزایش سرعت وبسایت است.
با لیزی لود، تنها زمانی میتوانید تصاویر را بارگذاری کنید که کاربر به سمت تصویر خاص حرکت کند. در راستای آموزش جی تی متریکس، ما میخواهیم دربارۀ مفهوم لیزی لود و نحوۀ فعال و غیرفعال کردن آن برای تصاویر و ویدیوها صحبت کنیم.
لیزی لود چیست و چگونه کار میکند؟
لیزی لود یا لود تنبل به معنای بارگیری تصاویر در سایت به صورت غیر همزمان (در زمانهای مختلف) است. به طور خلاصه، نحوه کارکرد لیزی لود به شرح زیر است:
وقتی شخصی از وبسایت شما بازدید میکند، تصاویر در بالای صفحه بارگذاری میشوند اما تصاویر باقی مانده در صفحه تنها زمانی بارگیری میشوند که در صفحه کاربر مشاهده شوند. به عبارت دیگر، لیزی لود به معنی به تعویق انداختن تصاویر خارج از صفحه است. بسیاری از وبسایتهای سنگین از این تکنیک استفاده میکنند. هنگامی که صفحه را پایین میآورید، تصاوسر به آرامی نمایان میشوند.
لیزی لود در تلفن همراه چگونه است؟
لیزی لود بر روی تلفن همراه مانند دسکتاپ عمل میکند. علاوه بر این، لیزی لود تلفن همراه به کاربران مزیت بالاتری ارائه میدهد زیرا مجبور نیستند برای بارگیری تصاویری که آنها اسکرول نمیکنند، از دادههای تلفن همراه استفاده کنند. لطفاً توجه داشته باشید که AMP برای تصاویر یکسان عمل نمیکند. اگر جاوا اسکریپت غیرفعال باشد، Amp-img از جاوا اسکریپت برای رسیدگی به لیزی لود با یک تصویر جایگزین اصلی استفاده میکند.
لیزی لود تصویر بومی چیست؟
لیزی لود تصویر بومی (Native Image Lazy Loading) فنآوری جدیدی است که به مرورگرهای کروم اجازه میدهد تا لیزی لود را به تنهایی و بدون استفاده از راهنمای جاوا اسکریپت مدیریت کنند.
به عبارت دیگر، مرورگر به طور خودکار تصویری که دارای نشانه گذاری خاص
loading = lazyاست را بارگذاری میکند. این کار بدون شک برای عملکرد وب مفید است زیرا همه وبسایتهایی که از نسخههای سازگار کروم بازدید میکنند، به طور خودکار از لیزی لود سود خواهند برد.
لیزی لود تصویر بومی چگونه کار میکند؟
پس از معرفی ویژگی لود HTML برای برچسبهای <img> و <iframe> ، لیزی لود اکنون به یک استاندارد وب تبدیل شده است. به شما این امکان را میدهد که مرورگر چه زمانی لود تصاویر و عناصر iframe را شروع کند. در زیر مثالی از ویژگی لیزی لود آورده شده که باید در کد وارد شود:
<img src=”wp-rocket-is-awesome.jpg” loading=”lazy” alt=”WP Rocket” />
<iframe src=”WP-Cache-Basics.html” loading=”lazy”></iframe>
ویژگی بارگیری HTML از سه مقدار زیر پشتیبانی میکند:
- Lazy: لود عناصر تصویر یا Iframe را تا زمانی که برخی شرایط را برآورده کند، به تعویق میندازد. این شرایط بسته به عوامل متعددی مانند فرمت تصویر، مرورگر و قدرت اتصال شبکه میتواند متفاوت باشد.
- Eager: منابع را فوراً بارگذاری میکند، صرف نظر از جایی که در صفحه وب قرار دارند.
- Auto: اگر هیچ مقداری را مشخص نکنید، مقدار پیش فرض ویژگی بارگذاری خودکار است که به مرورگر اجازه میدهد تا رفتار پیش فرض لیزی لود را تعیین کند.
توجه: بارگذاری ویژگی فقط از تگهای <img> و <iframe> پشتیبانی میکند. به عنوان مثال، نمیتوانید از آن برای لیزی لود تصاویر پس زمینه CSS استفاده کنید.
لیزی لود چه مزایایی دارد؟
چندین مزیت استفاده از لیزی لود وجود دارند که به شرح زیر هستند:
- استفاده از پشتیبانی بومی برای لیزی لود تصاویر باعث میشود که عملکرد سایت خود را بسیار آسان کنید.
- برای فعال کردن قابلیت لیزی لود در سایت خود، نیازی به نصب کتابخانههای جاوا اسکریپت خارجی مانند Jquery ندارید. هرچه منابع شخص ثالث کمتری (Third-Party) لود شوند، عملکرد بهتری دارد.
- ایجاد قابلیت لیزی لود به عنوان بخشی از استاندارد HTML، اطمینان میدهد که در تمام مرورگرهای اصلی بدون نقص کار خواهد کرد.
- صرفه جویی در دادهها و هزینههای پهنای باند برای کاربران و صاحبان وبسایت بهبود یافته است.
پشتیبانی و سازگاری لیزی لود به چه صورت است؟
ویژگی بارگذاری توسط مرورگرهایی که بیش از 72 درصد از مخاطبان جهانی اینترنت از آن استفاده میکنند، پشتیبانی میشود. به طور خاص، لیزی لود بومی توسط گوگل کروم و اُپرا پشتیبانی میشود. با Chrome 77 گوگل امکان استفاده از ویژگی لود جدید برای منابع لیزی لود را اجرا کرد.
دو مرورگر اصلی در حال حاضر مرورگرهای سفری و iOS سفری هستند که بیش از 15 درصد از کاربران آنلاین از هر دو آنها استفاده میکنند. مرورگرهایی که از ویژگی لود پشتیبانی نمیکنند مزایای لیزی لود را مشاهده نخواهند کرد اما افزودن ویژگی
loading= lazyدر کد شما هیچ تاثیری منفی بر عملکرد سایتتان نخواهد داشت.
تصویر لیزی در وردپرس 5.5 چگونه است؟
معرفی API لیزی لود بومی وردپرس سالهاست که در میان طرفداران وردپرس بحثی مداوم است. معرفی ویژگی بارگذاری HTML بومی و پشتیبانی نهایی آن توسط مرورگرهای اصلی، این امر را تغییر داد. چند ماه بعد، تیم توسعه هسته وردپرس تصاویر لیزی لود بومی را در وردپرس 5.5 اعلام کردند.
چگونه لیزی لود در وردپرس پیاده سازی میشود؟
وردپرس 5.5 جفت ویژگی loading=lazy را به هر تصویری با ویژگیهای عرضی و ارتفاعی که قبلاً مشخص شده است، اضافه میکند. این شرایط برای اجتناب از Cumulative Layout Shift (CLS) گنجانده شده است. این مهم زمانی است که طراحی صفحه وب به طور ناگهانی تغییر میکند و یک تجربه کاربری ناخوشآیند را ایجاد میکنند.
گوگل بر اساس نمره CLS وب سایتها را رتبه بندی میکند. کسانی که رتبه ضعیفی دارند، در نتایج جستجو توسط گوگل جریمه میشوند. از نظر فنی، ویژگی لیزی لود بومی وردپرس شبیه به نحوه مدیریت تصاویر پاسخگو با افزودن ویژگیهای
srcsetو اندازه عمل میکند.
علاوه بر موارد فوق، وردپرس در صورت عدم وجود تمام برچسبهای img با ویژگیهای عرض و ارتفاع، آنها را دوباره پُر میکند. این کار برای اطمینان از این است که همۀ تصاویر موجود در سایت شما از لیزی لود سود میبرند. تیم اصلی همچنین بر روی یک ویژگی جدید فشار میآورد تا همۀ تصاویر را مجبور به ویژگیهای عرض و ارتفاع کند.
به طور پیش فرض، وردپرس ویژگی loading=lazy را به همۀ برچسبهای تصویر در خروجی توابع زیر اضافه میکند:
the_content (): تصاویر موجود در محتوای پستthe_excerpt (): تصاویر موجود در گزیدههای پستwidget_text_content (): تصاویر موجود در ابزارکهای متنیget_avatar (): تصاویر آواتار-
wp_get_attachment_image (): تصاویر اضافه شده به عنوان پیوست در وردپرس
هر یک از خروجیهای این توابع منجر به زمینه خاصی در وردپرس میشوند. در بخش بعدی با اهمیت این پنج زمینه آشنا خواهید شد. وردپرس همچنین مجموعهای از توابع اصلی جدید را برای سهولت این انتقال در منابع سرور شما اضافه کرده است.
در زیر لیستی از همۀ آنها با شرح مختصری از کارشان ذکر شدهاند:
- •
wp_filter_content_tags (): برچسبهای HTML را در محتوای پست تغییر میدهد تا ویژگیهای جدید را شامل شود. به عنوان مثال، برچسبهای img را با فراخوانی سه تابع بعدی در صورت نیاز تغییر میدهد. توابع مشابه را میتوان بعداً برای بهینه سازی سایر عناصر HTML اضافه کرد. wp_img_tag_add_width_and_height_attr (): به برچسبهای img فاقد ویژگیهای عرض و ارتفاع میافزاید.wp_img_tag_add_srcset_and_sizes_attr (): ویژگیهای srcset و اندازه را به برچسبهای img موجود اضافه میکند.-
wp_img_tag_add_loading_attr (): ویژگی بارگذاری را به برچسبهای img اضافه میکند.
سفارشی کردن لیزی لود در وردپرس
میتوانید رفتار پیش فرض لیزی لود تصویر بومی را در وردپرس از طریق فیلترهای مختلف سفارشی کنید:
- مهمترین آنها فیلتر
wp_lazy_loading_enabledاست که سه پارامتر را برای سفارشی سازی$default،$ tag_nameو$ contextمیپذیرند. میتوانید به این فیلتر متصل شوید و لیزی لود را برای همه تصاویر قالب خاموش کنید. - فیلتر جدید دیگری به نام
wp_img_tag_add_loading_attrرا میتوان برای تغییر تصاویر در زمینههای مرتبط با محتوا مانندthe_content ، the_excerptوwidget_text_contentمتصل کرد. - برای زمینههایی که تصاویر کاملاً خروجی دارند به عنوان مثال
wp_get_attachment_image ()، میتوانید$ attrآن را مستقیماً با استفاده از PHP تغییر دهید.
تیم اصلی وردپرس چند نمونه سفارشی سازی لیزی لود را منتشر کردهاند تا به شما کمک کنند با تمام ویژگیهای آن آشنا شوید. اگر شما یک قالب وردپرس یا توسعه دهنده افزونه هستید، به شما توصیه میکنیم که آنها را ببینید. در حال حاضر، وردپرس از قابلیت لیزی لود بومی فقط برای تصاویر پشتیبانی میکند؛ اما ممکن است در آینده آن را به سایر عناصر HTML (به عنوان مثال ، iframes) نیز بسط دهد.
چرا لیزی لود کار نمیکند؟
اگر لیزی لود کار نمیکند، احتمالاً به این دلیل است که تصاویری که میخواهید لیزی لود کنید، تصاویر پس زمینه (Background Images) هستند. تصاویر پس زمینه فاقد برچسب <img> یا <iframe> هستند و تنها برچسبهایی که وردپرس لیزی لود میکند.
همچنین باید در نظر داشته باشید که لیزی لود بومی آستانهای دارد. تصاویر بالای آن آستانه، لود میشوند. تصاویر پایین آستانه لیزی لود نخواهند داشت، اگرچه لیزی لود از نظر فنی کار میکند.
اگر از WP Rocket استفاده میکنید و تصاویر شما لیزی نیستند، مشکل به دلایل زیر است:
- تصاویر در یک Stylesheet اضافه میشوند.
- تصاویر به صورت پویا با یک اسکریپت اضافه میشوند.
- تصاویر حاوی یکی از ویژگیهای حذف شده هستند مانند
data-srcوdata-no-lazy(لیست بسیار طولانی است)
نحوه فعال کردن لیزی لود در تصاویر و فیلمها چگونه است؟
گزینههای زیادی برای افزودن لیزی لود به سایت شما وجود دارند. میتوانید لیست ما را از بهترین افزونههای لیزی لود برای وردپرس بررسی کنید. اما تاکنون، سادهترین راه برای افزودن لیزی لود به سایت خود WP Rocket است. استفاده از این افزونه کمتر از یک دقیقه طول میکشد تا فعال شود.
سازگاری با WP Rocket LazyLoad
هنگامی که LazyLoad فعال است، لیزی لود تصویر بومی وردپرس را به طور خودکار غیرفعال میکند تا از هرگونه تعارض احتمالی جلوگیری شود. شما میتوانید LazyLoad را به راحتی با رفتن به Settings > WP Rocket > Media panel وردپرس خود فعال کنید.
در بخش LazyLoad در بالای صفحه، روی Enable for images و سپس Save Changes کلیک کنید. این تنها کاری است که شما باید انجام دهید. اکنون سایت شما تصاویر را برای بازدیدکنندگان بارگذاری میکند. مانند هرگونه به روزرسانی یا تغییر در سایت خود، مهم است که از هر گونه تعارض آگاه باشید.
برخلاف پیاده سازی بومی وردپرس، لیزی لود برای سایر عناصر HTML مانند iframes و فیلمها فعال میشود. همچنین اگر تصاویر عناصر HTML را به صورت درون خطی اعمال کنی ، تصاویر پس زمینه را بارگذاری میکند. اگر میخواهید از تصویر بومی وردپرس به صورت لیزی استفاده کنید، میتوانید گزینه لیزی لود را در WP Rocket غیرفعال کنید.
با این حال، برخی از مرورگرها هنوز از ویژگی بارگذاری جدید پشتیبانی نمیکنند. به علاوه، وردپرس پیاده سازی خود را فقط بر روی تصاویر متمرکز مینماید. اگر وبسایت شما شامل تصاویر، فیلمها و جاسازیهای زیادی است، LazyLoad WP Rocket هنوز هم گزینه کلی بهتری خواهد بود.
نحوه فعال کردن لیزی لود با WP Rocket
حتی اگر WP Rocket شامل سازگاری خودکار با مرورگرهای کروم با استفاده از لیزی لود بومی نیست، میتوانید پشتیبانی از لیزی لود بومی کروم را انتخاب کنید و میتوانید آن را از طریق افزونه کمکی فعال کنید.
با استفاده از این افزونه کمکی، میتوانید مطمئن شوید که:
- همۀ تصاویر شما دارای نشانه گذاری HTML لازم برای استفاده از لیزی لود بومی هستند.
- مرورگرهای کروم سازگار به طور خودکار از لیزی لود بومی استفاده میکنند.
- بقیه به طور خودکار از لیدی لوزی WP Rocket استفاده خواهند کرد.
شما میتوانید از سیستم قدرتمند لیزی لود لذت ببرید یا تصمیم بگیرید با لیزی لود بومی کروم پیش بروید.
کلام آخر
اکنون مهمترین اطلاعات مربوط به لیزی لود تصویر برای وردپرس را میدانید. شما همچنین درک میکنید که چگونه و چرا استفاده از این تکنیک قدرتمند بهینه سازی وب برای افزایش سرعت سایت ضروری است. این مهم میتواند در سرعت وبسایت تأثیر بگذارد و در تجربه کاربری و سئو نیز مؤثر باشد. اگر وبسایت وردپرسی دارید، میتوانید از افزونه های مختلف برای انجام این کار استفاده کنید.










